Javascript Code
Workspace Tutorial

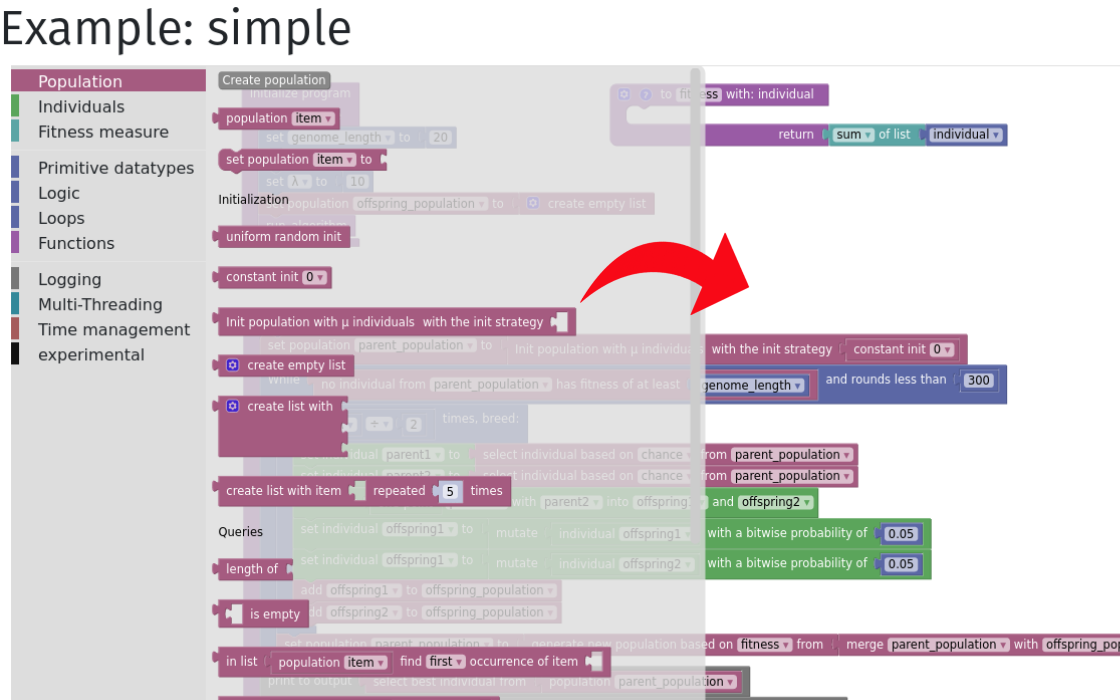
Choose pre-built blocks from different categories in the toolbox and drag them into the workspace using your mouse. Combine blocks inside the workspace to build your algorithm

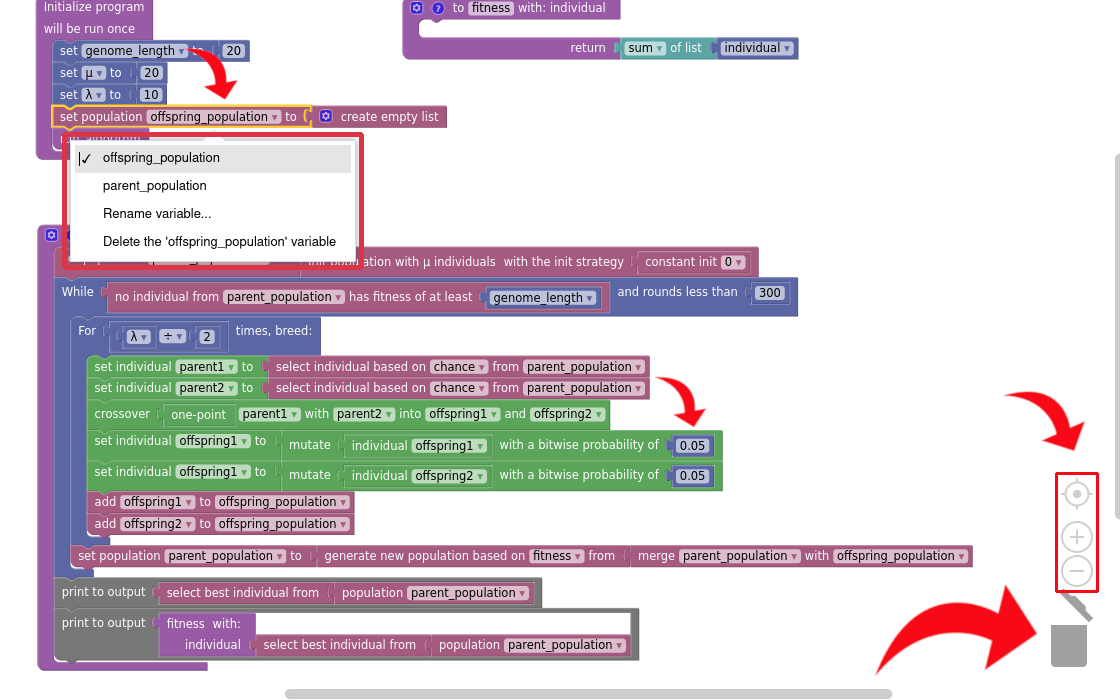
You can modify the variable fields of blocks by either typing in a value or using the given dropdown menu (depending on the block). Use the Buttons on the right to refocus, zoom and delete blocks or view deleted blocks.

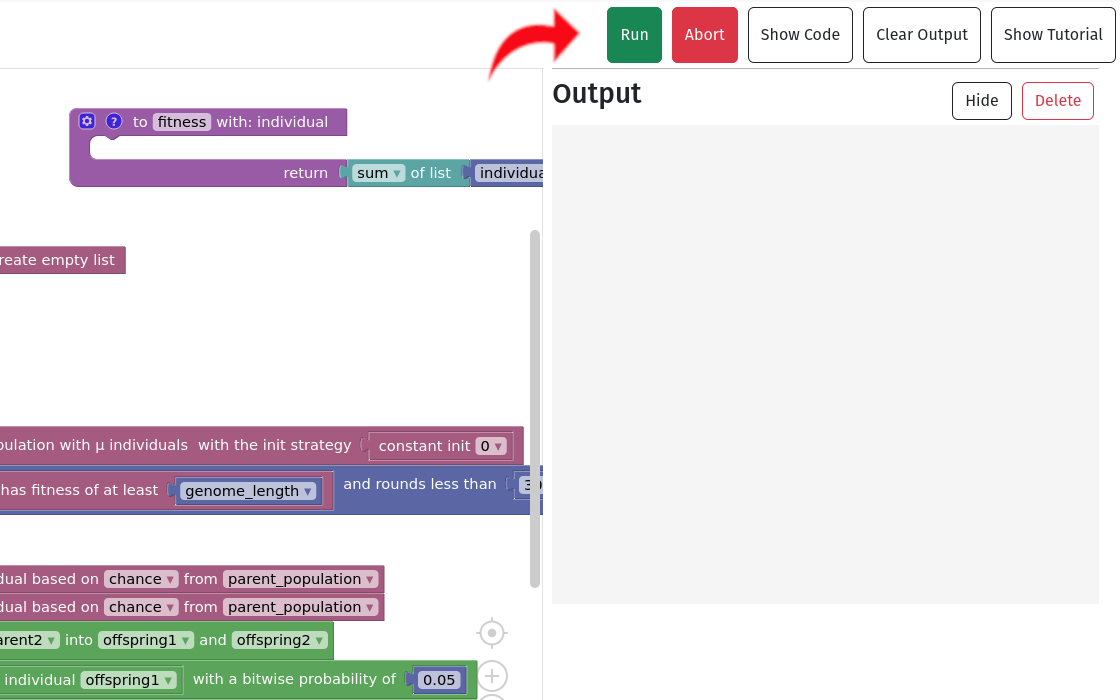
You can run your code inside the workspace and abort if something goes wrong. You can also look at the generated javascript code, that runs in the background.

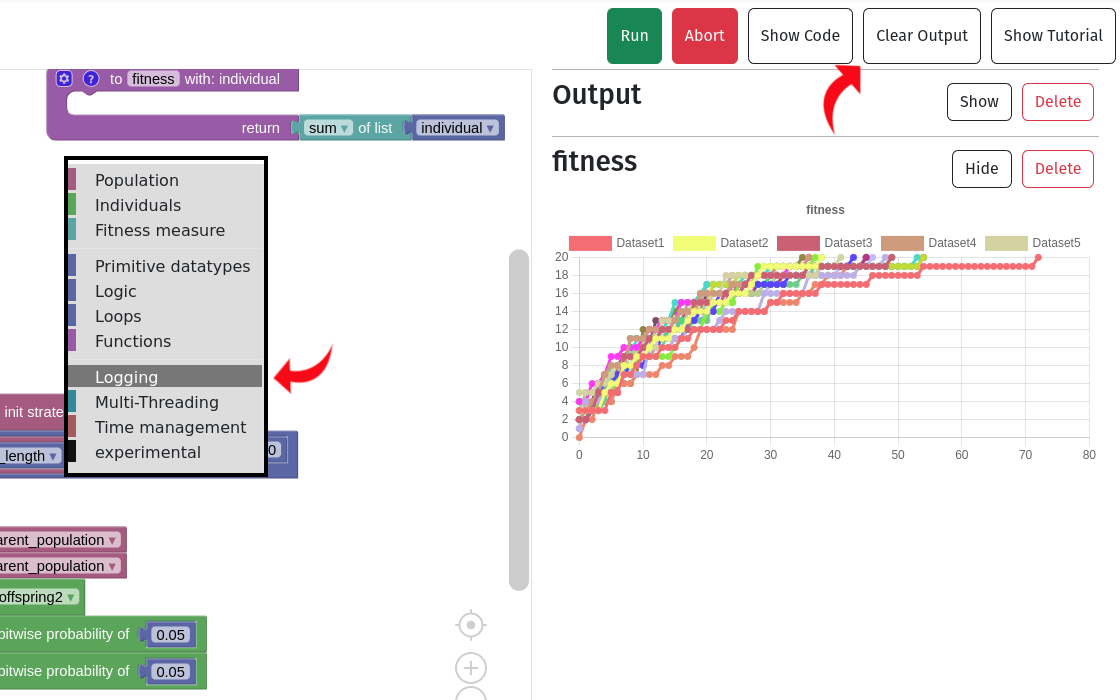
Use blocks from the logging category to print something into the output or create plots of your algorithm. Clear the output column using the button above.

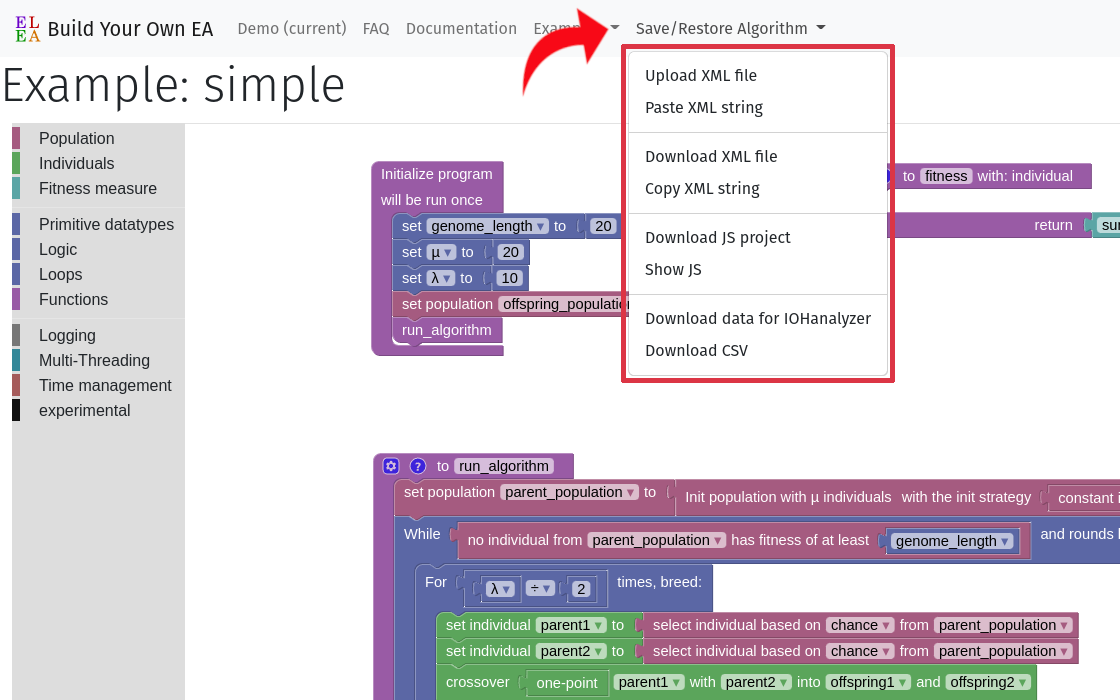
Import and export your algorithm as xml to save and reuse it. Export statistics from your algorithm as csv or iohanalyzer data. You can also download your algorithm as javascript to work on it elsewhere.
Untitled
Cookies Consent
This Website uses Cookies to ensure you get the best Experience.
Learn more